HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是应用层上的一种客户端/服务端模型的通信协议,它由请求和响应构成。
HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)。
HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。
HTTP特点
协议:协议规定了通信双方必须遵循的数据传输格式,这样通信双方按照约定的格式才能准确的通信。
简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。每种方法规定了客户与服务器联系的类型不同。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
支持B/S及C/S模式。
HTTP使用统一资源标识符(Uniform Resource Identifiers, URI)来传输数据和建立连接。URL是一种特殊类型的URI,包含了用于查找某个资源的足够的信息,URL,全称是Uniform Resource Locator, 中文叫统一资源定位符,是互联网上用来标识某一处资源的地址。
影响一个 HTTP 网络请求的因素主要有两个:带宽和延迟。
HTTP1.0和HTTP1.1的一些区别
HTTP1.0最早在网页中使用是在1996年,那个时候只是使用一些较为简单的网页上和网络请求上,而HTTP1.1则在1999年才开始广泛应用于现在的各大浏览器网络请求中,同时HTTP1.1也是当前使用最为广泛的HTTP协议。 主要区别主要体现在:
缓存处理,在HTTP1.0中主要使用header里的If-Modified-Since,Expires来做为缓存判断的标准,HTTP1.1则引入了更多的缓存控制策略例如Entity tag,If-Unmodified-Since, If-Match, If-None-Match等更多可供选择的缓存头来控制缓存策略。
带宽优化及网络连接的使用,HTTP1.0中,存在一些浪费带宽的现象,例如客户端只是需要某个对象的一部分,而服务器却将整个对象送过来了,并且不支持断点续传功能,HTTP1.1则在请求头引入了range头域,它允许只请求资源的某个部分,即返回码是206(Partial Content),这样就方便了开发者自由的选择以便于充分利用带宽和连接。
错误通知的管理,在HTTP1.1中新增了24个错误状态响应码,如409(Conflict)表示请求的资源与资源的当前状态发生冲突;410(Gone)表示服务器上的某个资源被永久性的删除。
Host头处理,在HTTP1.0中认为每台服务器都绑定一个唯一的IP地址,因此,请求消息中的URL并没有传递主机名(hostname)。但随着虚拟主机技术的发展,在一台物理服务器上可以存在多个虚拟主机(Multi-homed Web Servers),并且它们共享一个IP地址。HTTP1.1的请求消息和响应消息都应支持Host头域,且请求消息中如果没有Host头域会报告一个错误(400 Bad Request)。
长连接,HTTP 1.1支持长连接(PersistentConnection)和请求的流水线(Pipelining)处理,在一个TCP连接上可以传送多个HTTP请求和响应,减少了建立和关闭连接的消耗和延迟,在HTTP1.1中默认开启Connection: keep-alive,一定程度上弥补了HTTP1.0每次请求都要创建连接的缺点。
HTTP2.0和HTTP1.X相比的新特性
新的二进制格式(Binary Format),HTTP1.x的解析是基于文本。基于文本协议的格式解析存在天然缺陷,文本的表现形式有多样性,要做到健壮性考虑的场景必然很多,二进制则不同,只认0和1的组合。基于这种考虑HTTP2.0的协议解析决定采用二进制格式,实现方便且健壮,二进制协议解析起来更高效、“线上”更紧凑,更重要的是错误更少。
多路复用(MultiPlexing),即连接共享,即每一个request都是是用作连接共享机制的。一个request对应一个id,这样一个连接上可以有多个request,每个连接的request可以随机的混杂在一起,接收方可以根据request的 id将request再归属到各自不同的服务端请求里面。
header压缩,如上文中所言,对前面提到过HTTP1.x的header带有大量信息,而且每次都要重复发送,HTTP2.0使用encoder来减少需要传输的header大小,通讯双方各自cache一份header fields表,既避免了重复header的传输,又减小了需要传输的大小。
服务端推送(server push),同SPDY一样,HTTP2.0也具有server push功能。当浏览器请求一个网页时,服务器将会发回HTML,在服务器开始发送JavaScript、图片和CSS前,服务器需要等待浏览器解析HTML和发送所有内嵌资源的请求。服务器推送服务通过“推送”那些它认为客户端将会需要的内容到客户端的缓存中,以此来避免往返的延迟。
HTTP之请求消息Request
客户端发送一个HTTP请求到服务器的请求消息包括以下格式:
第一部分:请求行,用来说明请求类型,要访问的资源以及所使用的HTTP版本.
GET说明请求类型为GET, 访问的资源,该行的最后一部分说明使用的是HTTP1.1版本。
第二部分:请求头部,紧接着请求行(即第一行)之后的部分,用来说明服务器要使用的附加信息
从第二行起为请求头部,HOST将指出请求的目的地.User-Agent,服务器端和客户端脚本都能访问它,它是浏览器类型检测逻辑的重要基础.该信息由你的浏览器来定义,并且在每个请求中自动发送
第三部分:空行,请求头部后面的空行是必须的
即使第四部分的请求数据为空,也必须有空行。
第四部分:请求数据也叫主体,可以添加任意的其他数据。
HTTP之响应消息Response
一般情况下,服务器接收并处理客户端发过来的请求后会返回一个HTTP的响应消息。
HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文。
第一部分:状态行,由HTTP协议版本号, 状态码, 状态消息 三部分组成。
状态行,(HTTP/1.1)表明HTTP版本为1.1版本,状态码为200,状态消息为(ok)
第二部分:消息报头,用来说明客户端要使用的一些附加信息
Date:生成响应的日期和时间;Content-Type:指定了MIME类型的HTML(text/html),编码类型是UTF-8
第三部分:空行,消息报头后面的空行是必须的
第四部分:响应正文,服务器返回给客户端的文本信息。
空行后面的html部分为响应正文。
请求和响应常见通用头:
- Content-type:请求体/响应体的类型,如:text/plain,application/json(json数据格式),application/xml(xml数据格式),
- Accept:说明接收的类型,可以多个值,用逗号分开
- Content-length: 请求体/响应体的长度,单位字节
- Content-Encoding:请求体/响应体的编码格式,如gzip,deflate
- Accept-Encoding: 告知对方我方接受的Content-Encoding
- ETag:给当前资源的标识,和Last-Modified,If-None-Match,If-Modified-since配合,用于缓存控制
- Cache-Control:取值一般为no-cache或max-age=xx,xx为整数,表示该资源缓存有效期(秒)
- Connection:链接的管理
- Transfer-Encoding:报文主体的传输编码方式
- Date:创建报文的时间
常见的请求头:
- Authorization:用于设置身份认证信息
- Accept:可处理的媒体类型
- Accept-Encoding:可接收的内容编码
- Accept-Language:可接收的自然语言
- User-Agent:用户标识,如:OS和浏览器的类型和版本
- If-Modified-Since:值为上一次服务器返回的Last-Modified值,用于确认某个资源是否被更改过,没有更改过就从缓存中读取
- If-None-Match: 值为上一次服务器返回的TTag值,一般会和If-Modified-Since一起出现
- Cookie: 已有的Cookie
- Refer:表示请求引用自哪个地址,比如从A页面跳转到B页面时,值为页面A的地址
- Host:请求资源所在的服务器的主机和端口号
常见的响应头:
- Date:服务器的日期
- Accept-Ranges:可接受的字节范围
- Last-Modified-Fied:该资源最后被修改的时间
- Transfer-Encoding: 取值一般为Chunked
- Set-Cookie:设置Cookie
- Location:重定向到另一个URL,如输入浏览器baidu.com回车,会自动跳到https://www.baidu.com,就是通过响应头控制的。
- Server:后台服务器的信息
HTTP工作原理
HTTP协议定义Web客户端如何从Web服务器请求Web页面,以及服务器如何把Web页面传送给客户端。HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求报文,请求报文包含请求的方法、URL、协议版本、请求头部和请求数据。服务器以一个状态行作为响应,响应的内容包括协议的版本、成功或者错误代码、服务器信息、响应头部和响应数据。
以下是 HTTP 请求/响应的步骤:
1、客户端连接到Web服务器
一个HTTP客户端,通常是浏览器,与Web服务器的HTTP端口(默认为80)建立一个TCP套接字连接。
2、发送HTTP请求
通过TCP套接字,客户端向Web服务器发送一个文本的请求报文,一个请求报文由请求行、请求头部、空行和请求数据4部分组成。
3、服务器接受请求并返回HTTP响应
Web服务器解析请求,定位请求资源。服务器将资源复本写到TCP套接字,由客户端读取。一个响应由状态行、响应头部、空行和响应数据4部分组成。
4、释放连接TCP连接
若connection 模式为close,则服务器主动关闭TCP连接,客户端被动关闭连接,释放TCP连接;若connection 模式为keepalive,则该连接会保持一段时间,在该时间内可以继续接收请求;
5、客户端浏览器解析HTML内容
客户端浏览器首先解析状态行,查看表明请求是否成功的状态代码。然后解析每一个响应头,响应头告知以下为若干字节的HTML文档和文档的字符集。客户端浏览器读取响应数据HTML,根据HTML的语法对其进行格式化,并在浏览器窗口中显示。
例如:在浏览器地址栏键入URL,按下回车之后会经历以下流程:
1、读取缓存: 搜索自身的 DNS 缓存(Domain Name System 的缩写,作用就是根据域名查出IP地址。)。(如果 DNS 缓存中找到IP 地址就跳过了接下来解析 IP 地址步骤,直接访问该 IP 地址。) 如果在DNS缓存中没有找到对应的IP则浏览器向 DNS 服务器请求解析该 URL 中的域名所对应的 IP 地址;
2、解析出 IP 地址后,根据该 IP 地址和默认端口 80,和服务器建立TCP连接
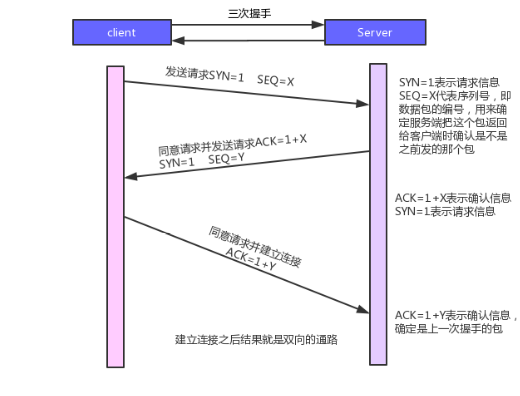
3、浏览器发出读取文件(URL 中域名后面部分对应的文件)的HTTP 请求,该请求报文作为TCP 三次握手的第三个报文的数据发送给服务器;
4、服务器对浏览器请求作出响应,并把对应的 html 文本发送给浏览器;
5、释放TCP连接;
6、浏览器将该 html 文本并显示内容;
HTTP中存在的问题:
- 窃听风险:通信使用明文传输,内容可能会被窃听(第三方可能获知通信内容)
- 冒充风险:不验证通信方的身份,因此有可能遭遇伪装。
- 篡改风险:无法证明报文的完整性,所以有可能已遭篡改。
HTTPS不是应用层一个新的协议,通常HTTP直接和TCP通信,HTTPS则是先和安全层(SSL/TLS)通信,然后安全层在和TCP层通信。SSL/TLS协议就是为了解决HTTP存在的问题而生的。解决方法:
- 所有的信息都是加密传输,第三方无法窃听。
- 配备身份验证,防止身份被冒充。
- 具备校验机制,一旦被篡改,通信双方会立刻发现。
加密和解密同用一个密钥的方式成为共享密钥加密也称为对称密钥加密。
HTTPS使用对称加密和非对称加密结合。
互联网的层划分
七层划分为:应用层、表示层、会话层、传输层、网络层、数据链路层、物理层。
五层划分为:应用层、传输层、网络层、数据链路层、物理层。
四层划分为:应用层、传输层、网络层、网络接口层。
应用层: 文件传输,电子邮件,文件服务,虚拟终端 TFTP,HTTP,SNMP,FTP,SMTP,DNS,Telnet
表示层 :数据格式化,代码转换,数据加密 没有协议
会话层: 解除或建立与别的接点的联系 没有协议
传输层 :提供端对端的接口 TCP,UDP
网络层 :为数据包选择路由 IP,ICMP,RIP,OSPF,BGP,IGMP
数据链路层 :传输有地址的帧以及错误检测功能 SLIP,CSLIP,PPP,ARP,RARP,MTU
物理层: 以二进制数据形式在物理媒体上传输数据 ISO2110,IEEE802,IEEE802.2